Deploy to Neocities 🐈

There's a github action by bcomnes called "Deploy to Neocities". The logo you see above is from that page. What the github action does is copy a whole folder, and everything in it, to Neocities automatically when you update it. It's very useful for creating and maintaining Neocities sites. Especially because the drag-and-drop uploader on Neocities often deletes files or messes up the folder structure.
For people like me who don't read good or do tech good, it might be a little hard to follow the guide. M1ssM0ss's template is an easier to understand guide! I'm unga bunga caveman brained, and need pictures for myself though. So I wrote the tutorial on this page on how to parse the guides linked above, so we can all get it to work even with limited tech knowledge.
Update log:
- September 18th, 2024 - Happy anniversary! Added information on creating and linking repository with command line. Added comment section.
- September 17th, 2023 - Created page.
Use Cases
- Automatically upload files: Sometimes you just don't want to spend any amount of time finding files, or dragging and dropping them. With Deploy-To-Neocities, you can basically just edit files on your computer and your site will be automatically updated.
- Accurately upload files: Neocities's uploader makes a lot of mistakes. I haven't gotten it to upload multiple folders at once, and when it does upload multiple files it often messes up the folder structure. By using Deploy-To-Neocities, all your files are uploaded in the exact folders they need to be in, and you won't have to wonder what went wrong during the uploading process.
- Backup your Neocities site: I've accidentally deleted my folders and files from Neocities, and there is no way to recover them. There is also rarely a bug on Neocities where editing your files on the Neocities site will delete your entire site. By using Deploy-To-Neocities, you will have a backup of your Neocities site on your computer as well as on Github. More backups is good. Never put all your eggs in one basket.
- Mirror your site on multiple hosts: I have many of my sites set up on Vercel, and want to mirror the exact same sites on Neocities as a backup. With the Deploy-To-Neocities action, I can make changes to my site on my computer, and have all my mirrors update at the same time with the same exact information. This is good for my ADHD because I often forget what files I've changed or uploaded between multiple sites. You can see an example of my Dafoe site mirror at my personal site, and neocities.
- Edit your site on any computer: By using "git", you can save your website, and then download the entire website on another computer or laptop to edit. It's writing a story on Google Drive or Dropbox or whatever cloud storage to edit later. Cool! Github is just one of many platforms where you can upload your "git" repository, just like Google Drive is just one of many cloud storage platforms. There are other platforms you can use if you don't like the Google or Microsoft brand, like Gitlab or Gitea. Cool tech people can even self-host their own git instances, so they don't have to rely on other pepole. I will be focusing on Github for this tutorial because that's what I know.
Da Guide
I will break down the steps in bcomnes guide step-by-step, and explain it in a way that folks with a limited grasp on tech (like me!) can better understand.
Before you start:
I'm assuming you know how to navigate and create folders in your computer. I'm using Windows as my operating system, and working on a desktop computer. This tutorial may not work on mobile.
- You need to be editing your site on your computer, and not in the Neocities editor. Make sure your site's files are in one folder. You must enable hidden folders and files.
- Sign up for a Github account. If you don't want to make a Github account, I can't help you. But it's understandable to avoid it since Github is owned by Microsoft. Let me know if you find similar solutions outside of Github.
- It will make syncing files between your computer and Github easier if you're using VScode or VSCodium as your text editor, because they come with integration with Github. VScode and VSCodium are the exact same thing, just VScodium is free from Microsoft's tracking stuff. I will be using VSCodium in my tutorial.
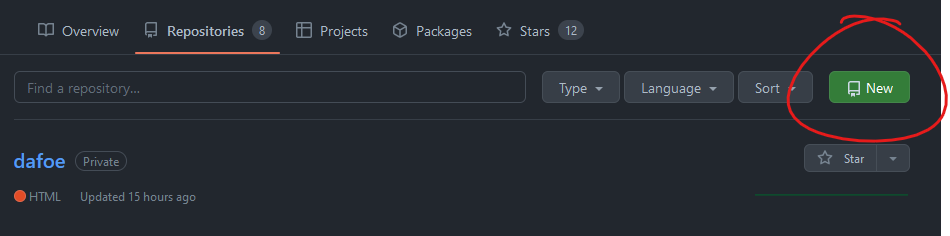
- After signing up for Github, make a new repository. The repository is basically the folder that holds your website.

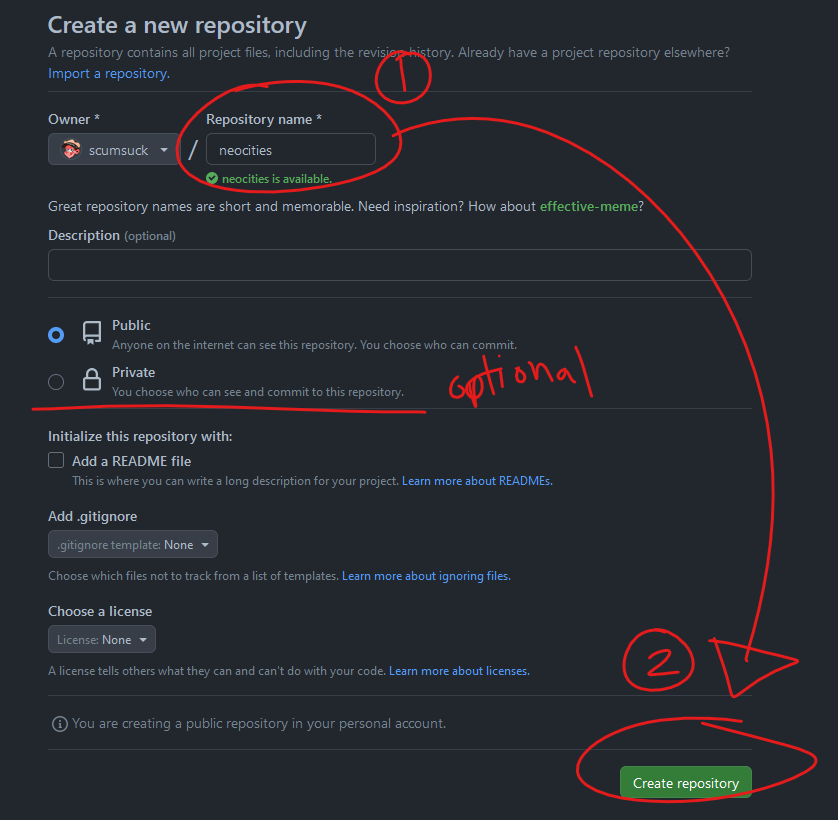
- Name it whatever you want. I've named mine neocities. Set it to private if you need to. Then create it.

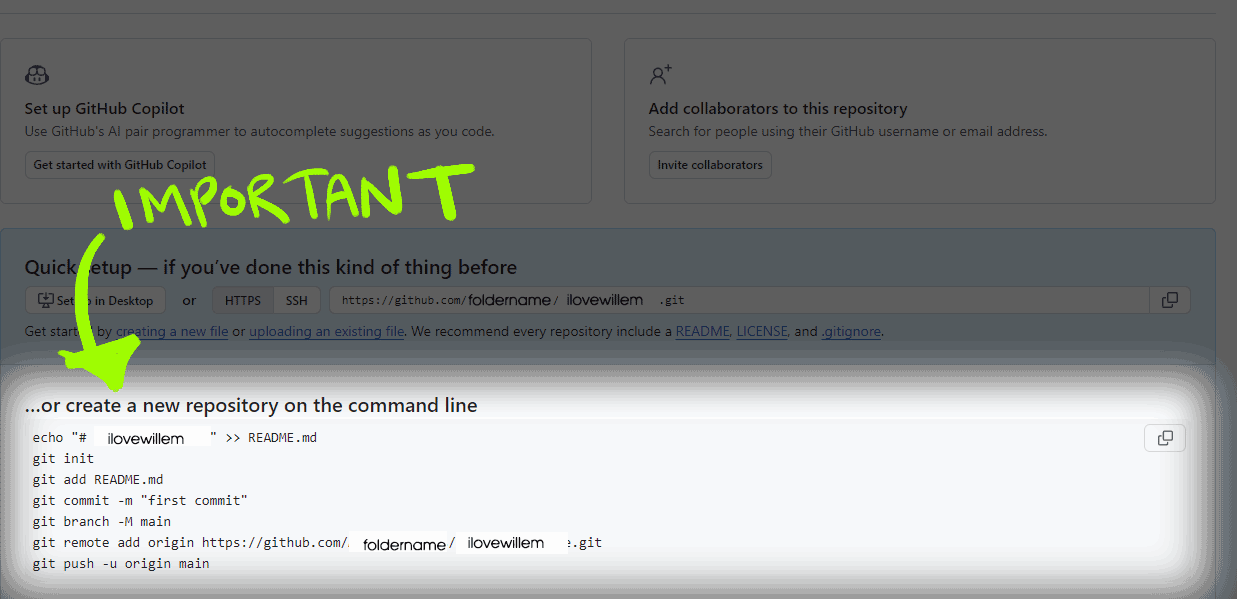
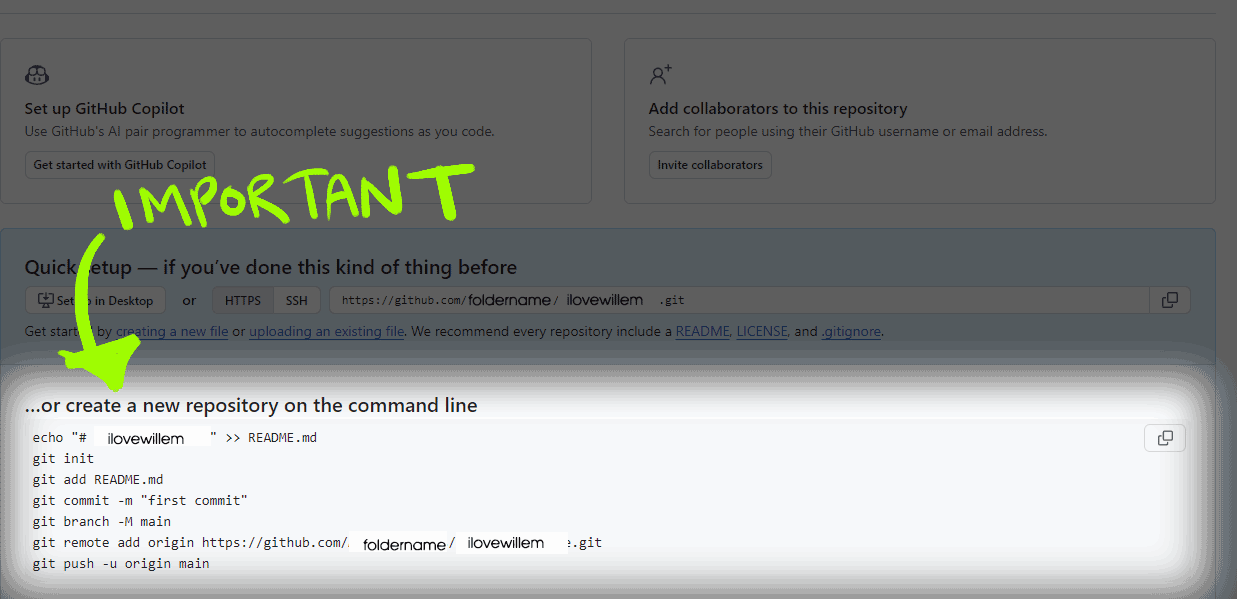
- You may see a screen with additional set-up options. If you haven't already set this stuff up, the most important thing is the code under "…or create a new repository on the command line". Keep this open for later.

Step 1: Create the workflow file
Create a workflow .yml file in your repository's .github/workflows directory.
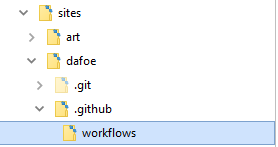
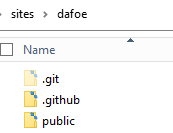
What this means is: In your site's folder, create a new folder called ".github". Then create another folder in it named "workflows".

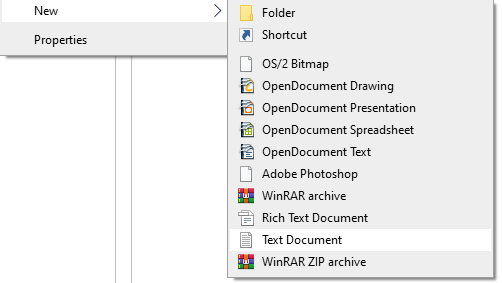
- In the "workflows" folder, right click anywhere in the window and create a text document.

- Once created, it will ask you to name the file. Delete the default text and name it "neocities.yml". The name "neocities" doesn't matter, but the file type extension "yml" matters.

- Open the neocities.yml file with your text editor. Paste the following code (from m1ssm0ss's template) into the file:
name: Deploy to neocities # only run on changes to main on: push: branches: - main jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 # When the dist_dir is ready, deploy it to neocities - name: Deploy to neocities uses: bcomnes/deploy-to-neocities@v1 with: api_token: ${{ secrets.NEOCITIES_API_TOKEN }} cleanup: false dist_dir: public - Save your file.
Step 2: Find your Neocities API token
You'll need the API token for your site. Go to:https://neocities.org/settings/{{your-sitename}}#api_key
Get your site's API token. In your GitHub repository, set a secret called NEOCITIES_API_TOKEN. Set the api_token input on your deploy-to-neocities action to ${{ secrets.NEOCITIES_API_TOKEN }} as in the example above.
What this means is: You'll need a token from neocities to use as a password, in order for neocities and github to work together.
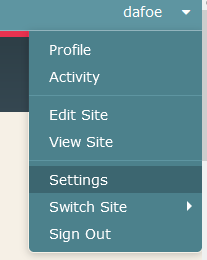
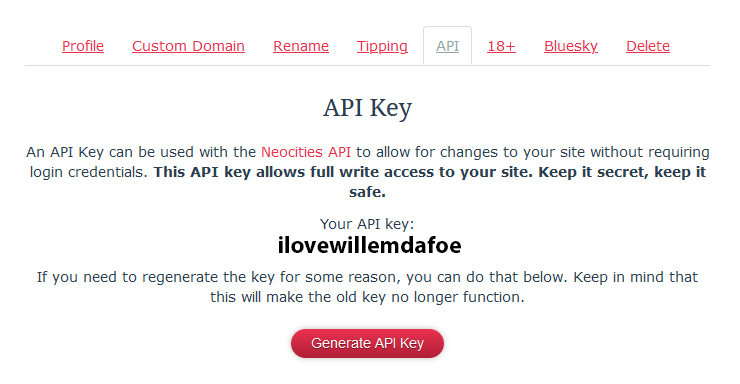
- In Neocities, find your site settings in the top right corner.

- Click the API tab, and you'll find your API key. It will be a random string of numbers and letters. For this tutorial, we'll pretend that the API key is "ilovewillemdafoe".

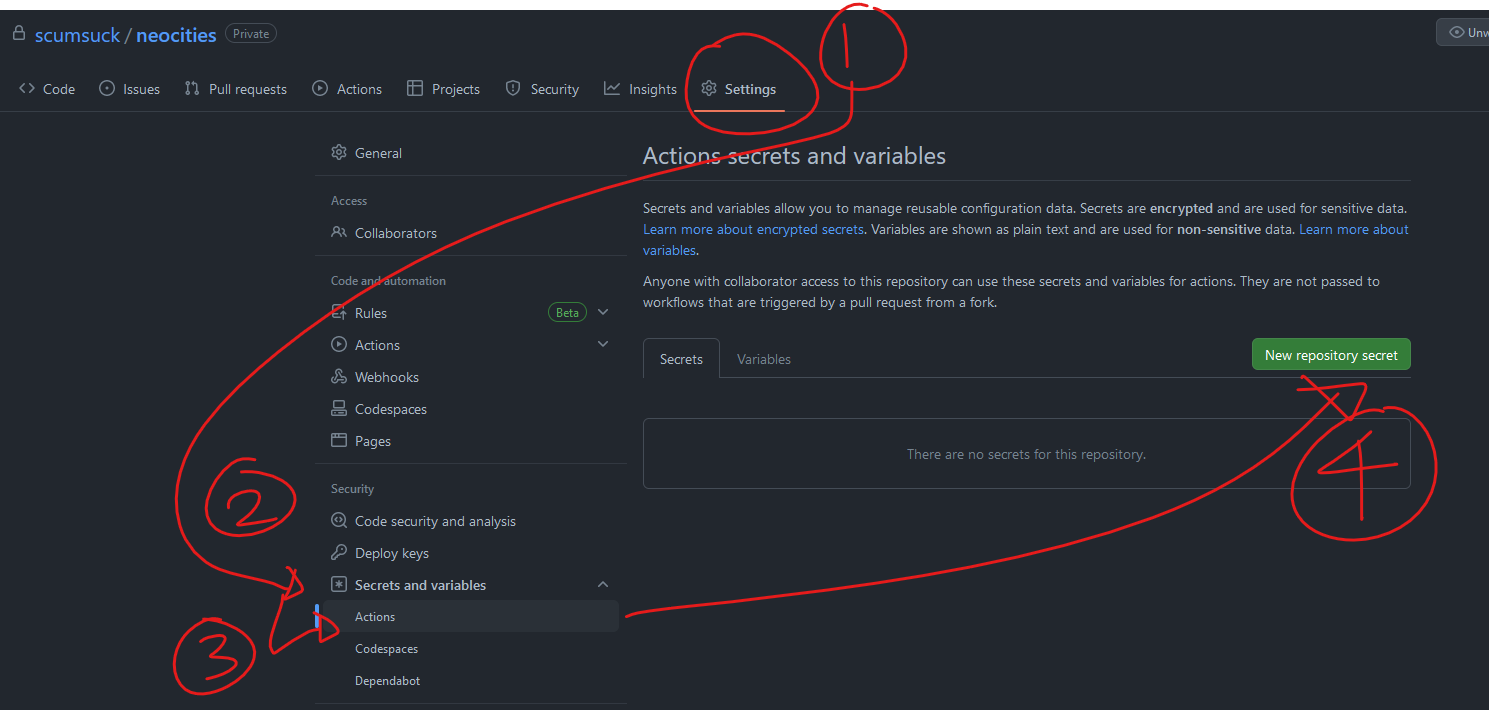
- Go to your github account. Find your repository. Click on "settings". Then click on "secrets and variables". Then click on "actions". Press "New Repository Secret".

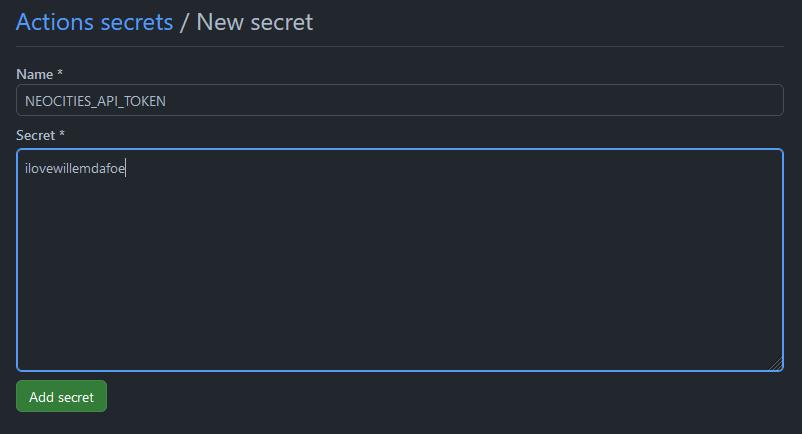
- Name the secret "NEOCITIES_API_TOKEN". It must sbe exact. For the Secret, enter your Neocities API key, exactly the same as it is in your Neocities API page. We'll pretend that the API key is 'ilovewillemdafoe'. Then press "Add secret" to save it.

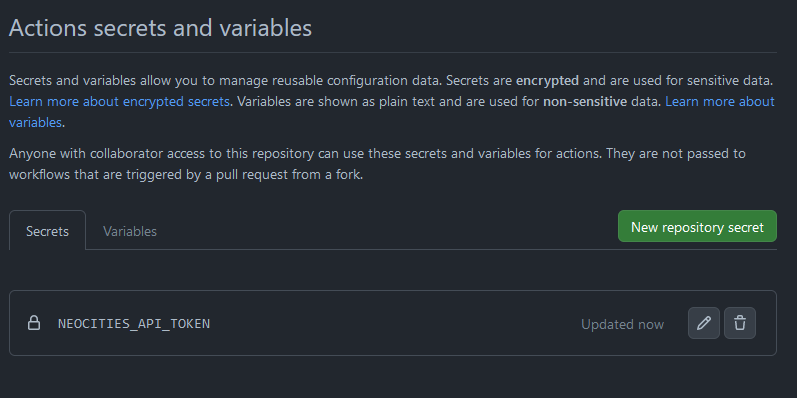
- You should now have a NEOCITIES_API_TOKEN secret. If you happen to try to edit it again, the token will not show. Don't worry about it.

Step 3: Put your files in a folder
During your workflow, generate the files you want to deploy to Neocities into a directory. Set this as the dist_dir directory in your workflow (the default is public). You can use any tools to generate your site that can be installed or brought into the Github actions environment.
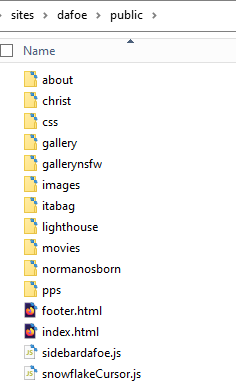
What this means: You need to put all your site files into a folder on your computer. That folder should be named "public", and it should be in the same folder as your ".github" folder.
- The above picture is what the inside of my "public" folder looks like. You will probably have different files. Just make sure all your site files are in here.
- You can change the name of the "public" folder to anything you want if you edit the "neocities.yml" file. The part in that file that says "public" in "dist_dir: public" controls what the folder name should be. Make sure your names match in neocities.yml, as well as the folder holding your site code and the git stuff.
- If you do not have the .git folder, alongside the .github and public folders, that means you don't have a repository set up. VSCode That means you have to connect your current folder set up to github. Remember that code when you made your github repository?
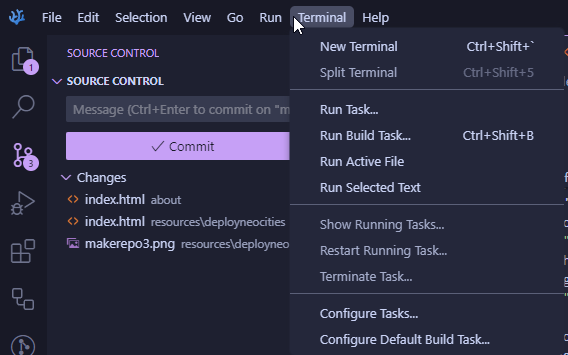
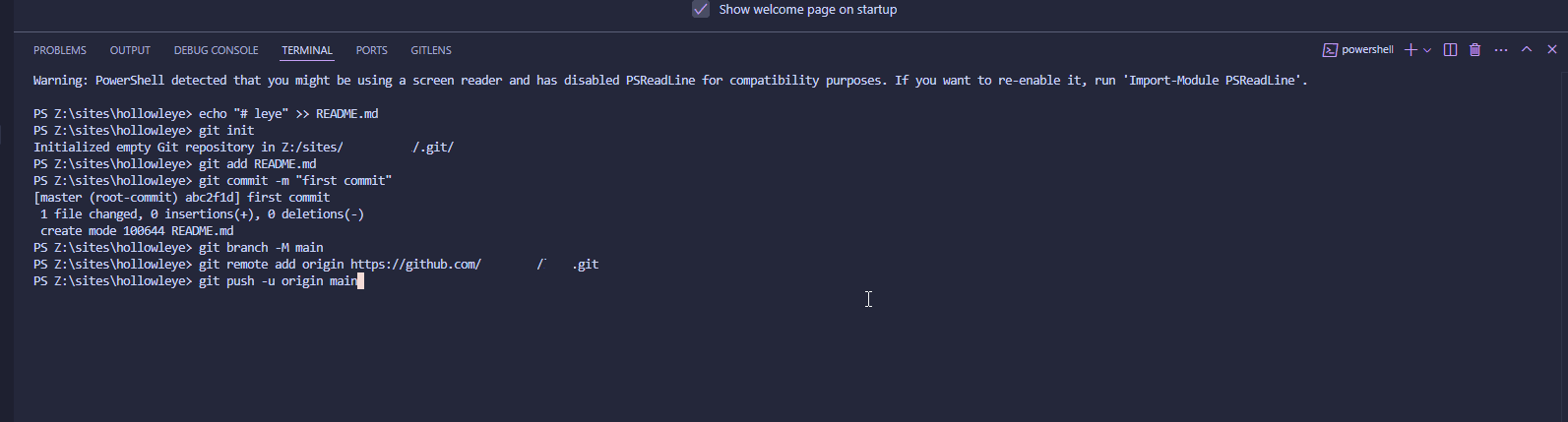
- Open up the terminal in VSCode by clicking on the "Terminal" button on the menu.
- Copy the code from github under the "…or create a new repository on the command line" section. Paste it into the terminal.
- That will connect your folders on your computer, and on github.





Step 4: Uploading your site
Once the build is complete, deploy-to-neocities will efficiently upload all new and all changed files to Neocities. Any files on Neocities that don't exist in the dist_dir are considered 'orphaned' files. To destructively remove these 'orphaned' files, set the cleanup input to true.
What this means: When you upload new files to your Github repository, it should also update your Neocities site automatically. By default, anything in your Neocities folder will stay the same. If you want your Neocities folder to delete extra files that are NOT in your github repository, you have to edit the "neocities.yml" file.
I'm going to be assuming you're using VScode or VSCodium to upload your files. If you're not using those programs, I can't help you.
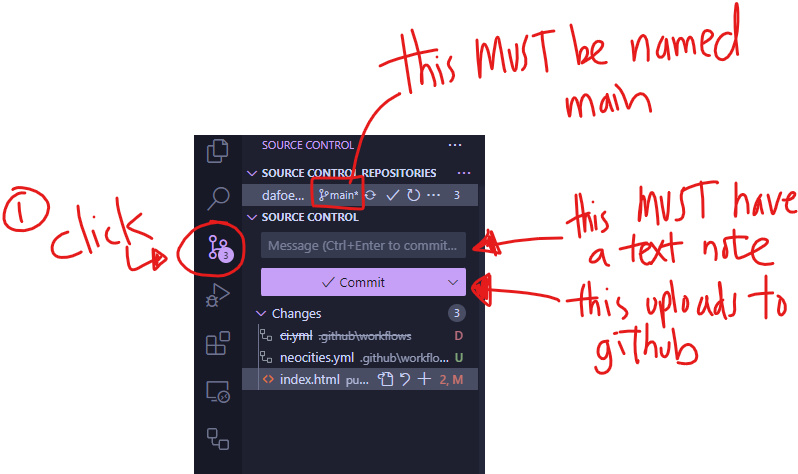
- Click the button that looks like circles connected to each other. That's the source control panel. Connect VScode to your github account, and make sure you're uploading to a branch (folder) called "main". "main" should be the default when you connect your repository. I need screenshots for this portion cuz I've already connected my account lol.

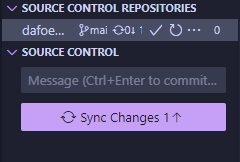
- Type a message to yourself above the "commit" button. You need a message, or it won't save your changes. I usually write what I changed, like "edited CSS" or something simple. Press commit to save your changes. After that it'll ask you to "sync changes". Do it. That'll upload your saved changes to your Github folder.

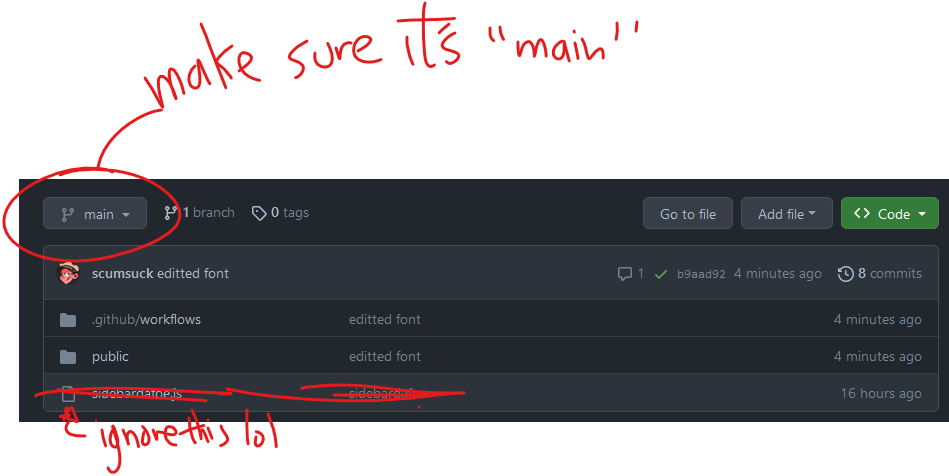
- Wait a bit, and your changes should appear in your Github repository! It should have your ".github/workflows" folder, as well as the "public" folder. Remember that the "branch" needs to be on the one called "main".

- You should be done. Yay! Check your Neocities folders to see if everything synced up correctly. This may take a while to update.
Editing your site across multiple computers
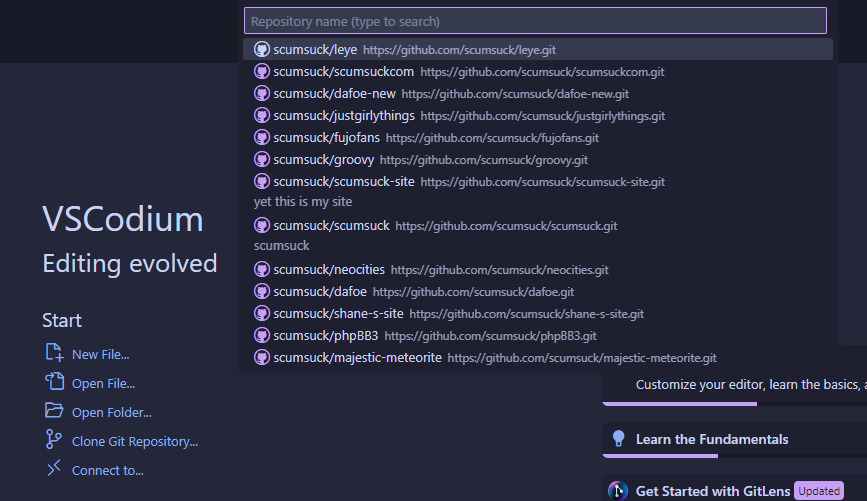
- If you want to edit your code on another computer or laptop, download VSCode or VSCodium on the new device. There should be a "clone git repository" option.
- Click the "clone git repository" option, and the top bar may ask you to log into Github. Log into Github.
- Once you are logged in, you will be able to select any of your git repositories to copy to your computer. Click one and wait for it to copy over.
- Whenever you "push" updates to your site to github (as seen in step 4's commit and sync changes buttons), you can "pull" it from github to sync it to your computer. Try editing some code, then committing the changes.
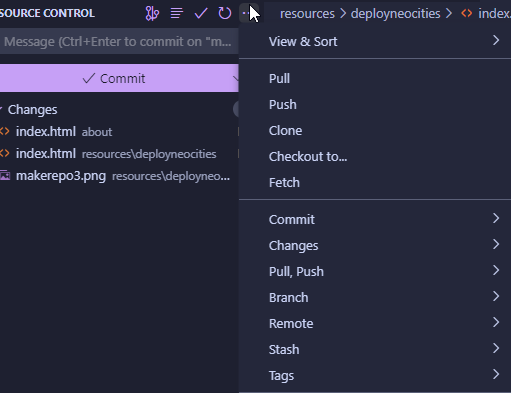
- In the future, you can "push" and "pull" your site on your other computers and laptops so that everything will be matched up between your devices. In the source control panel, when you click on the three dots next to the circular arrow, there are options to push and pull. Try using the pull option when you're back on a computer to sync changes.



Da End
There are a couple other people who have written guides and know more about tech than me. Maybe look at their pages for help?
- Johnathan Chang "Deploy your website to Neocities using GitHub Actions"
- deadrodrick "Deploying to Neocities"
- localghost "How I deploy my Eleventy site to Neocities"
- nenrikido "Deploying Your Site to Neocities"
I haven't used Neocities in a hot second actually. So I won't be the most helpful! If you comment below, I can try to help you the best that I can.
Comment box widget by VirtualObserver